明け方散歩から帰って来て、開きっぱなしの facebook (Windows PC, Firefox) の見映えが変わっていました。
等幅フォントに変わったというか、ビットマップフォントが無理矢理伸び縮みしたかの様な違和感。
もっと言うと、昔の MacOS 9 あたりの画面キャプチャを縮小して字が潰れました的な感覚です。
font-family 指定は body のみ
Firebug でさらっと確認した限りは、body タグの CSS で font-family が指定されているだけに見えました。
font-family: 'lucida grande',tahoma,verdana,arial,sans-serif
sans-serif ということは私の環境ではゴシック体に設定しているフォントに関係があります。
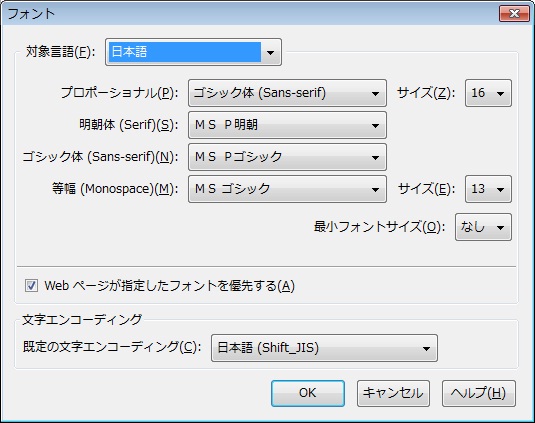
上のキャプチャが設定個所ですが、ここを以下の様に変更すると元に戻った様に見えました。
- ゴシック体 (Sans-serif) をメイリオに変更。
- プロポーショナルのサイズを 15 に変更。
副作用
この設定変更は、どのページを見ても MS P ゴシックからメイリオに変更になります。いくつかの方法は、私にとってはどれも手間が掛かるか、Web ブラウザ依存が強すぎる解決策でピンと来ませんでした。
- フォントが変わって読みにくくなった「Facebook のフォント」を変更する方法 は Google Chrome が対象。
- facebook の見難くなったフォントをメイリオに変更する方法 は Firefox が対象。 userChrome.css の編集が必要で facebook 側の CSS が変わる度に変更が必要となる可能性が高い。
私は、Web ブラウザは単なる Web サイトの閲覧目的だけではなく、HTML, CSS のコーディングの動作確認にも使用しています。
その意味でも標準的なフォントを変える設定変更は考えが分かれるところですが、メイリオにしてサイズを 16 -> 15 に変えることで、それまでコーディングしたいくつかのサイトでレイアウト崩れが起こらないことが確認出来ました。
"Web ページが指定したフォントを優先する" を外しても良いのですが、その方がもっと多くの Web サイトで不都合が生じそうですので、今回の変更が最も変更手数が少なく、いつでも戻せて他の Web ブラウザでも流用が可能という意味でスマートだと考えました。